一般在开发环境中对项目进行功能测试后,公司要求必须在预发布环境上连接真实的线上环境的数据,进行回归测试。对于前端开发人员来说,也可能在预发布环境测试中遇到本地未曾遇到的问题。这时前端人员必须具备在预发布环境中,快速定位问题的能力。而预发布环境中压缩的文件无疑造成了极大的困难,必须将资源文件对应到本地未压缩的原始文件进行调试和问题排查。
一、PC端的预发布环境调试方法
有赞的预发布环境中全站的js和css静态资源都和正式环境一样,是部署在CDN上打包并压缩后的。而连接预发布环境调试时,修改任何文件需要重新将其上传到CDN来查看效果。为了减少这一步骤,我们在项目中设置了一个开关,选择是使用CDN上的资源文件,或者本地HOST域名下的文件。通过在预发机器上开启这一开关,就可以方便的加载到本地的资源文件。
上述方法因为需要修改开关文件,调试完还需要将文件复原,存在一定不便。除了这一方法以外,我们自己写了个Chrome插件,在请求资源时,将CDN上的资源通过规则映射到本地。
二、移动端的预发布环境调试方法
在PC端我们可以使用Chrome插件来进行预发调试,但在移动端这种方式是不可行的。我们借助Charles来进行预发布环境调试。Charles是一款可以进行HTTP和SOCKS5代理的工具软件,在本地默认开放8888端口。我们可以用手机连接Charles进行代理调试。
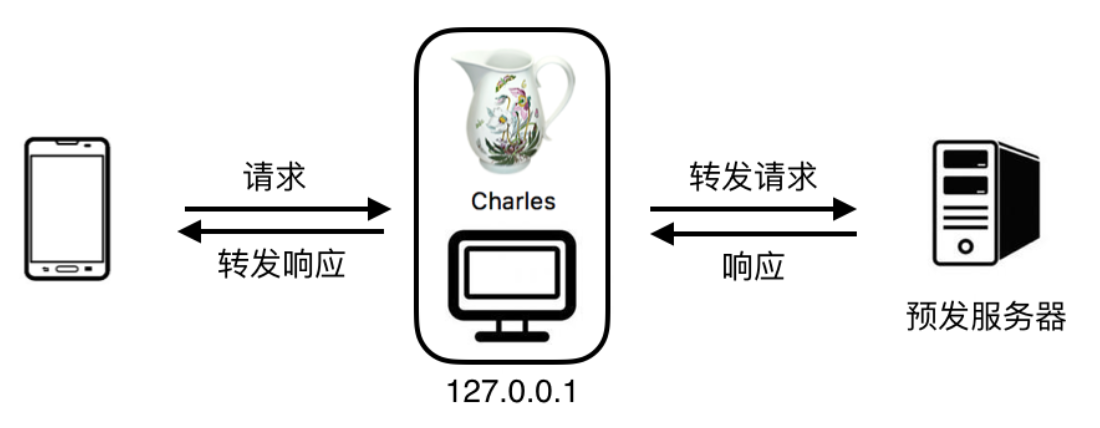
设置手机WIFI代理,将IP指向电脑的IP,端口为Charles开放的8888端口,手机所有的HTTP流量通过Charles代理。请求会被转移到本地,我们可以任意地去替换请求中的本地资源文件,调试页面更方便。
配置好后,测试机发起的请求和得到的响应都是经过Charles来转发的。同时按照本文第一步操作,可以加载到本地的静态资源,开发时实时在测试机上查看修改效果。

让 Charles 支持HTTPS
通过测试机访问HTTPS网站时需要开启 Charles 的 SSL 代理功能,只有安装Clarles的根证书,我们才能解密通讯内容,在Charles中看到正确解析的HTTPS内容。
手机访问 charlesprxy.com/getssl下载安装Charles代理的根证书,并将其添加到系统根证书中。为需要监听的域名配置SSL代理后,Charles会基于它自己的根证书来签发SSL证书。
其原理是将Charles作为代理服务器,client端的请求会到Charles上来。Charles将client的请求重新发送到server,这样可以获得server的证书,和server建立连接,解密通讯内容。而Charles会使用根证书(Charles Proxy Custom Root Certificate)重新签署证书,加密HTTPS流量。client收到的证书就是由Charles签署的,只要Charles根证书在client的信任名单内,client就不会报证书错误。
让本地开发时显示受信任的HTTPS网页
在本地开发时,需要配置有效的网站证书,才能在浏览器中看到网站被标示为受信任的内容,出现小绿锁的安全标志,表示已通过值得信赖的第三方验证。 在开发环境中不需要花钱由CA认证机构签发证书,为了获得受到客户端信任的Root级机构所签发的证书,我们通过模拟RootCA并导入到系统根证书,来自签SSL证书。这样我们的浏览器就不会老提示当前页面不受信任。
这样在预发布环境中,就可以无误地加载本地资源,移动端也能在Charles的SSL代理服务下,让前端人员方便地查看本地文件,去调试文件和解决问题了。
