编者按:作者糯米是个工具控,让我们来看看他都私藏了哪些好用的工具吧。
不过,据说都挺贵。
一、Photoshop
 Adobe Photoshop 是设计师的必备,所以也是前端切图仔的必备工具。
Adobe Photoshop 是设计师的必备,所以也是前端切图仔的必备工具。
Photoshop CC 2015 墙裂推荐安装2015版,有诸多改进,不少新功能是与我们切图仔息息相关的。
- 工作区
- 常用快捷键
- 辅助App和扩展
- 设计社区
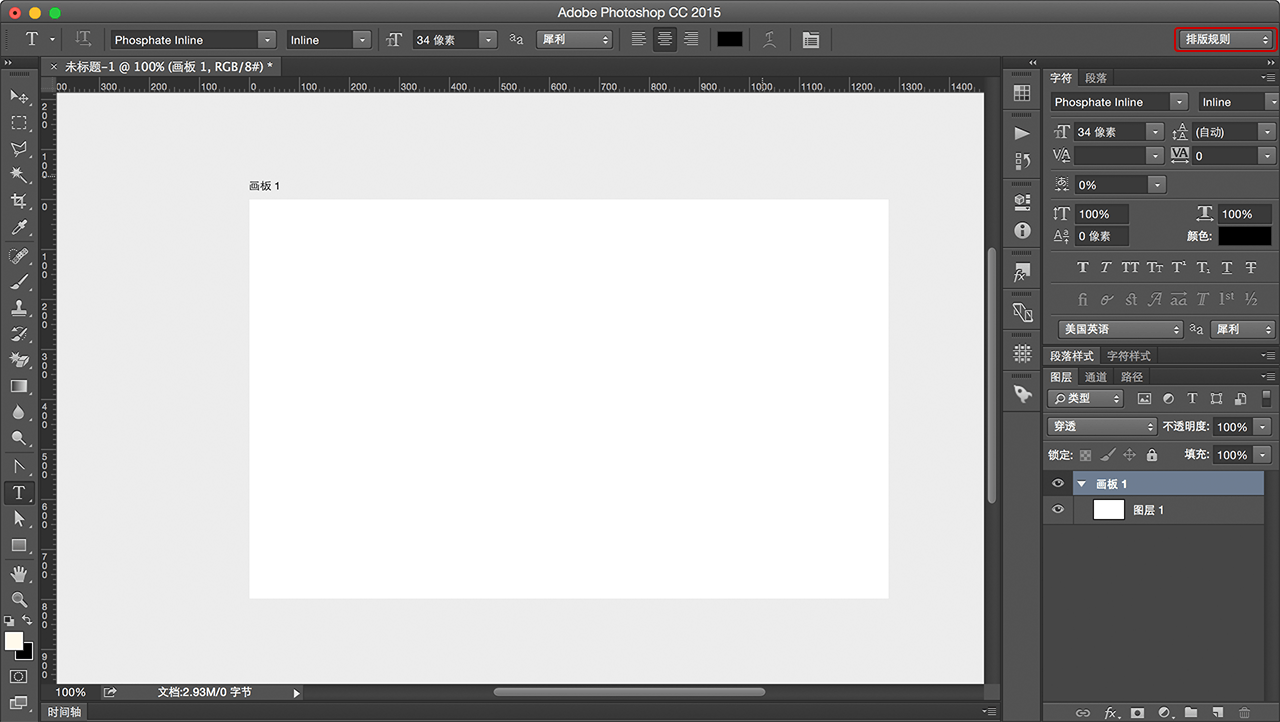
工作区
推荐选择“排版规则”,比较适合我们切图仔。主界面右侧有很多和网页排版相关的工具和信息展示。
 如果你是在狭小的显示器里工作,你也可以选择收起最右侧的面板组。
如果你是在狭小的显示器里工作,你也可以选择收起最右侧的面板组。
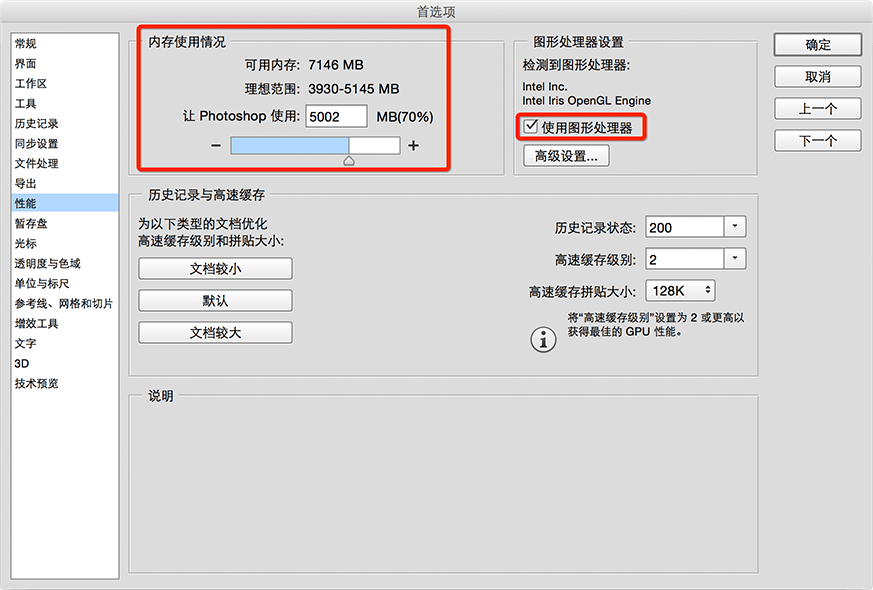
设置
性能方面,设计师童鞋普遍用的糕富帅版本的电脑,做出来的稿子有时候块头都好大,让我们这些切图仔的电脑鸭梨山大。
我们只好给我们的PS多喂些奶咯。
打开首选项[Cmd+k],选择性能面板
 1. 给PS分配更多的可用内存;
1. 给PS分配更多的可用内存;
2. 勾选“使用图形处理器”;
网页设计方面通常用像素作为长度的度量单位,我们需要和设计师保持一致,所以设置单位与标尺的单位为“像素”;
再唠叨几句:P
像素完美,这应该是值得每一个设计师(我厂的制图员)去努力追求的。 当你拿制图员给你的设计稿时,请先花个两三分钟扫一遍稿子。看是否有明显的像素不完美的情况,这样减少不必要的返工。
常用快捷键
以下黄色高亮的功能都是PS CC 2015新增的
- 存储为Web所用格式:Shift+Cmd+Option+s
- 图像大小:Option+Cmd+i
- 画布大小:Option+Cmd+c
- 合并拷贝:Shift+Cmd+c
- 快速导出整图:Shift+Cmd+Option+w
- 快速导出图层:Shift+Cmd+'
Tips:
- 按住Cmd键,鼠标移到图层上可显示智能参考线;

- 选择多图层[组],进行快速对齐调整,如水平居中对齐、垂直居中对齐等。
- 快速导出为PNG
二、Photoshop 插件推荐
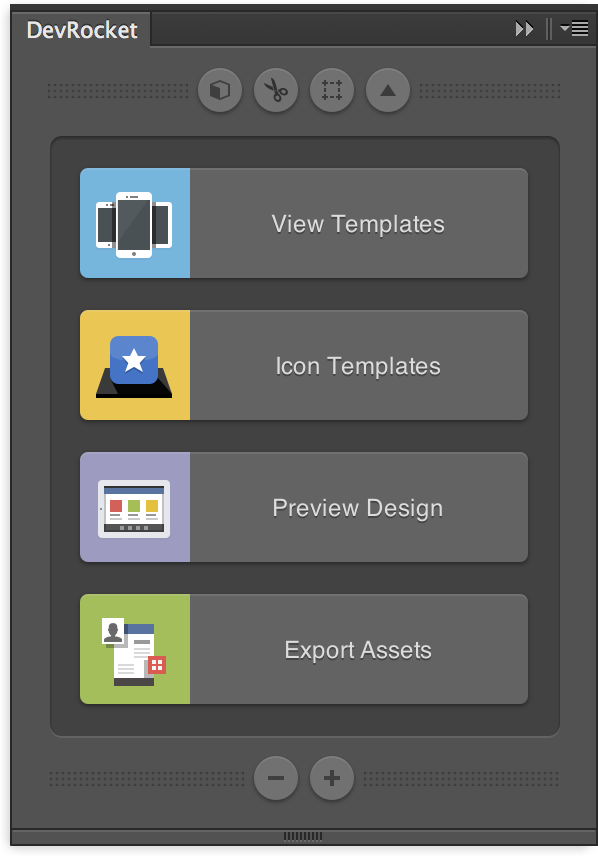
1. DevRocket
 加速你的iOS设计工作流。我们在手机端h5有很多很多页面需要设计,这个工具能帮助设计师的工作更加高效。对于切图仔来说,也有不少便利的功能,比如一键提取图层[组]到新的文档并裁切空白元素。
加速你的iOS设计工作流。我们在手机端h5有很多很多页面需要设计,这个工具能帮助设计师的工作更加高效。对于切图仔来说,也有不少便利的功能,比如一键提取图层[组]到新的文档并裁切空白元素。
 View Template
View Template
Export Assets
One Clip
Preview Design
传送门:http://devrocket.uiparade.com/ $19
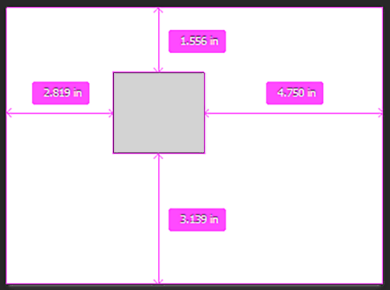
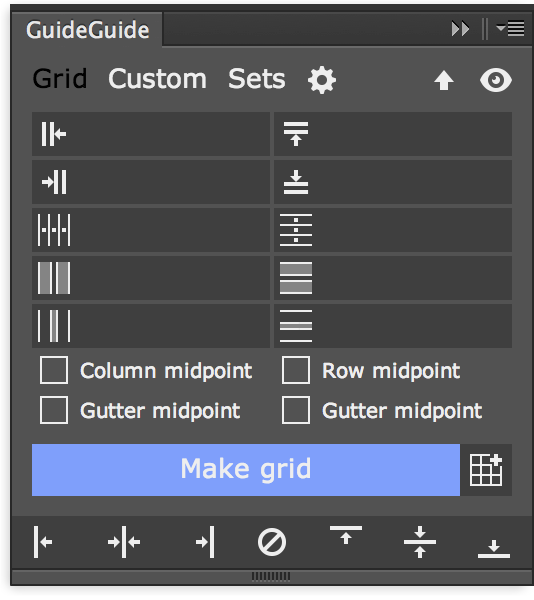
2. GuideGuide
 支持多种PS版本(CS5~CC2015),参考线神器。
支持多种PS版本(CS5~CC2015),参考线神器。
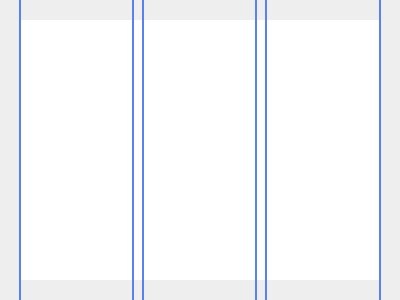
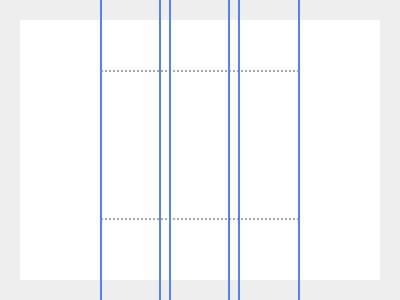
 可以基于文档或选区新建参考线,快速在边缘或中心点生成参考线。还有参考线组,一键生成。最强大的功能还属它的自定义参数生成参考线。
可以基于文档或选区新建参考线,快速在边缘或中心点生成参考线。还有参考线组,一键生成。最强大的功能还属它的自定义参数生成参考线。
 传送门:http://guideguide.me/
传送门:http://guideguide.me/
3. Device Preview
![]() 功能同Skala Preview,但这货是Adobe的亲儿子,功能依赖Adobe ID,手机也要安装app,同样支持iOS和Android。
功能同Skala Preview,但这货是Adobe的亲儿子,功能依赖Adobe ID,手机也要安装app,同样支持iOS和Android。
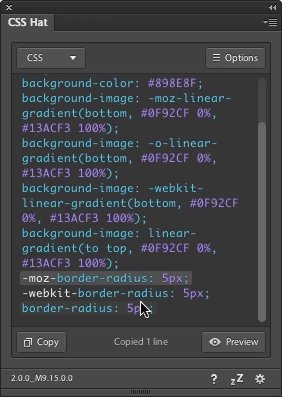
4. CSS Hat
 之前有买过1.x版,支持导出图层样式为css、less、sass等,如果要升级到支持CC 2014+版本又要收钱,坑爹~。~已弃坑。
之前有买过1.x版,支持导出图层样式为css、less、sass等,如果要升级到支持CC 2014+版本又要收钱,坑爹~。~已弃坑。
 传送门:https://csshat.com/
传送门:https://csshat.com/
三、辅助App
用好辅助的App和扩展能使你的切图效率事半功倍哈:),推荐几款给大家~
1. Slicy
 比较依赖制图组童鞋的稿子质量了,制图员需要加很多的辅助标注和切图所需的辅助图层
比较依赖制图组童鞋的稿子质量了,制图员需要加很多的辅助标注和切图所需的辅助图层
传送门:http://macrabbit.com/slicy/ $29
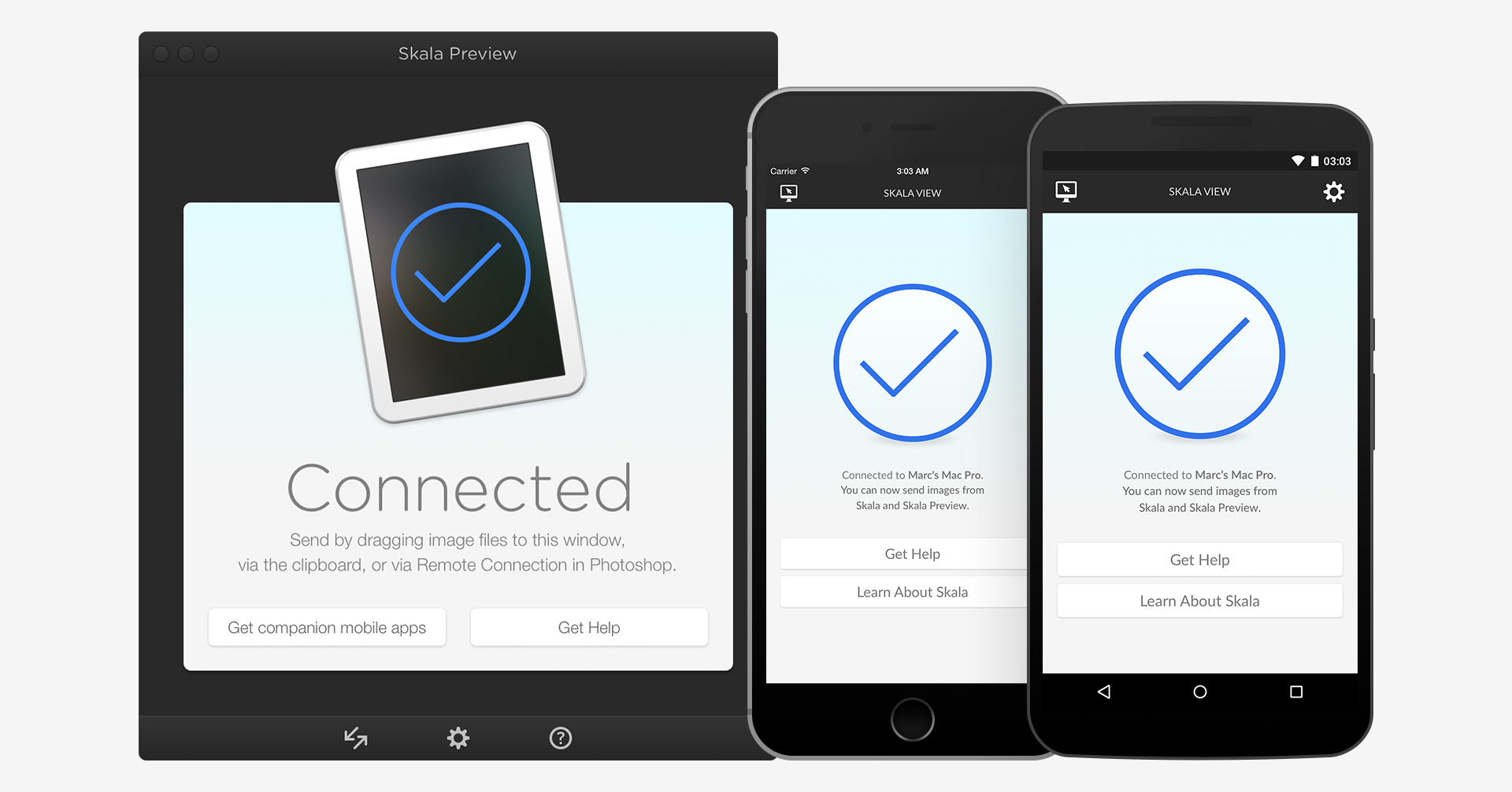
2. Skala Preview
 在手机上预览设计稿的好工具,制图组的小伙伴们好多在用,切图仔们也可以耍耍,需要在手机上安装相应的app,支持iOS和Android;另PS需要开启“远程连接”功能。
在手机上预览设计稿的好工具,制图组的小伙伴们好多在用,切图仔们也可以耍耍,需要在手机上安装相应的app,支持iOS和Android;另PS需要开启“远程连接”功能。
传送门:http://bjango.com/mac/skalapreview/ Free
四、我常逛的设计类社区
- Dribbble Show and tell for designers
- Awwwards Best Web Design Trends
- Behance Showcase and discover the latest work from top online portfolios by creative professionals across industries.
- Smashing Magazine For Professional Web Designers and Developers
- Pttrns Mobile design patterns, resources and inspiration
- UI8 Carefully Crafted UI Design Assets

