前言
转眼已经加入有赞三个月有余,回想三个月前,还在北京过着不安的北漂生活,租住在望京阴暗的小房间里,在美团写着重复的代码,吸着纯正的北方雾霾。这样的生活是许多北漂程序员的常态,也是一种难以挣脱的状态。于是我选择了逃离北京,回到南方,来到杭州这座陌生而又熟悉的城市,又在机缘巧合之下进入了有赞,成为一枚新有赞人。
团队氛围
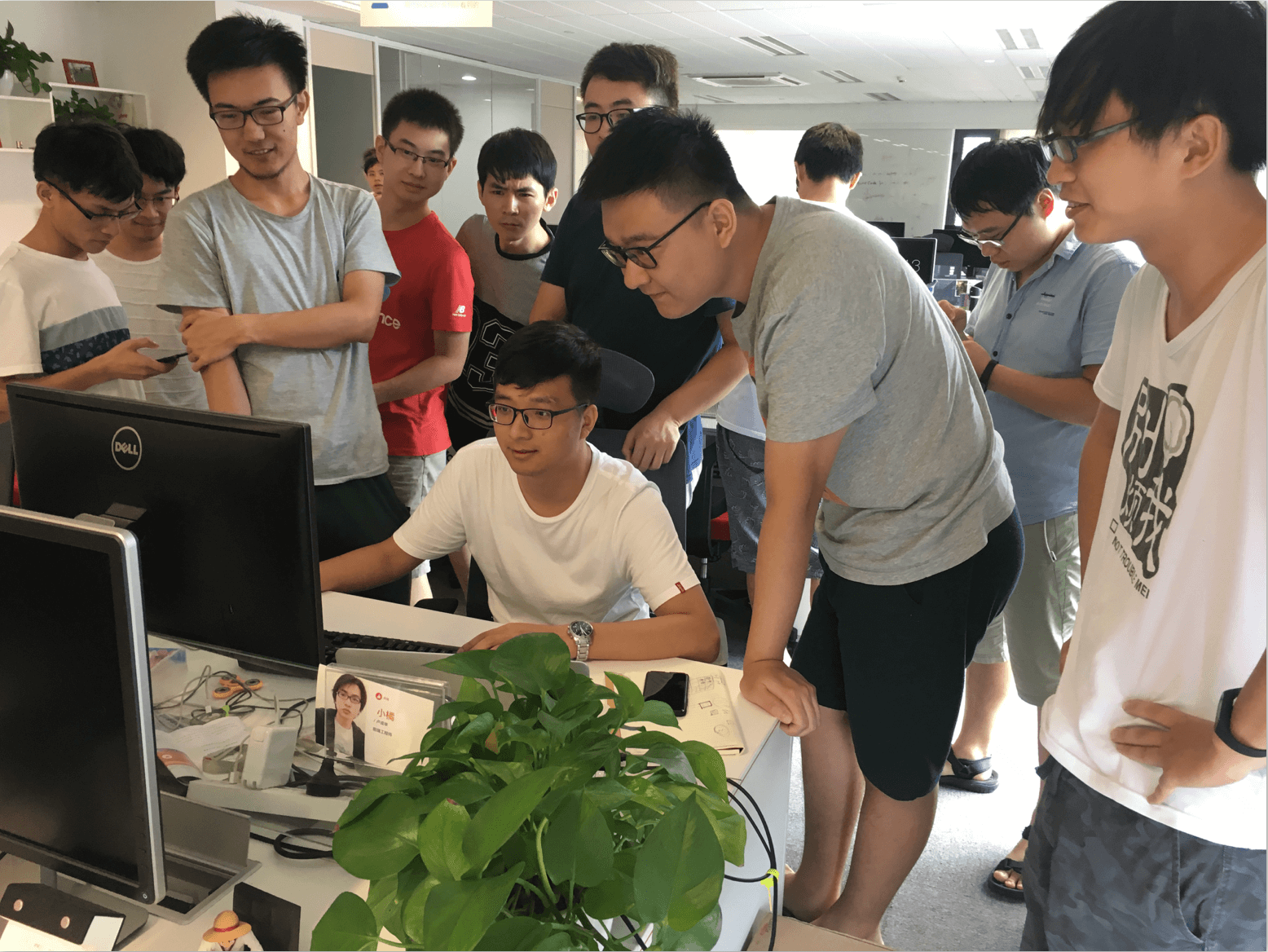
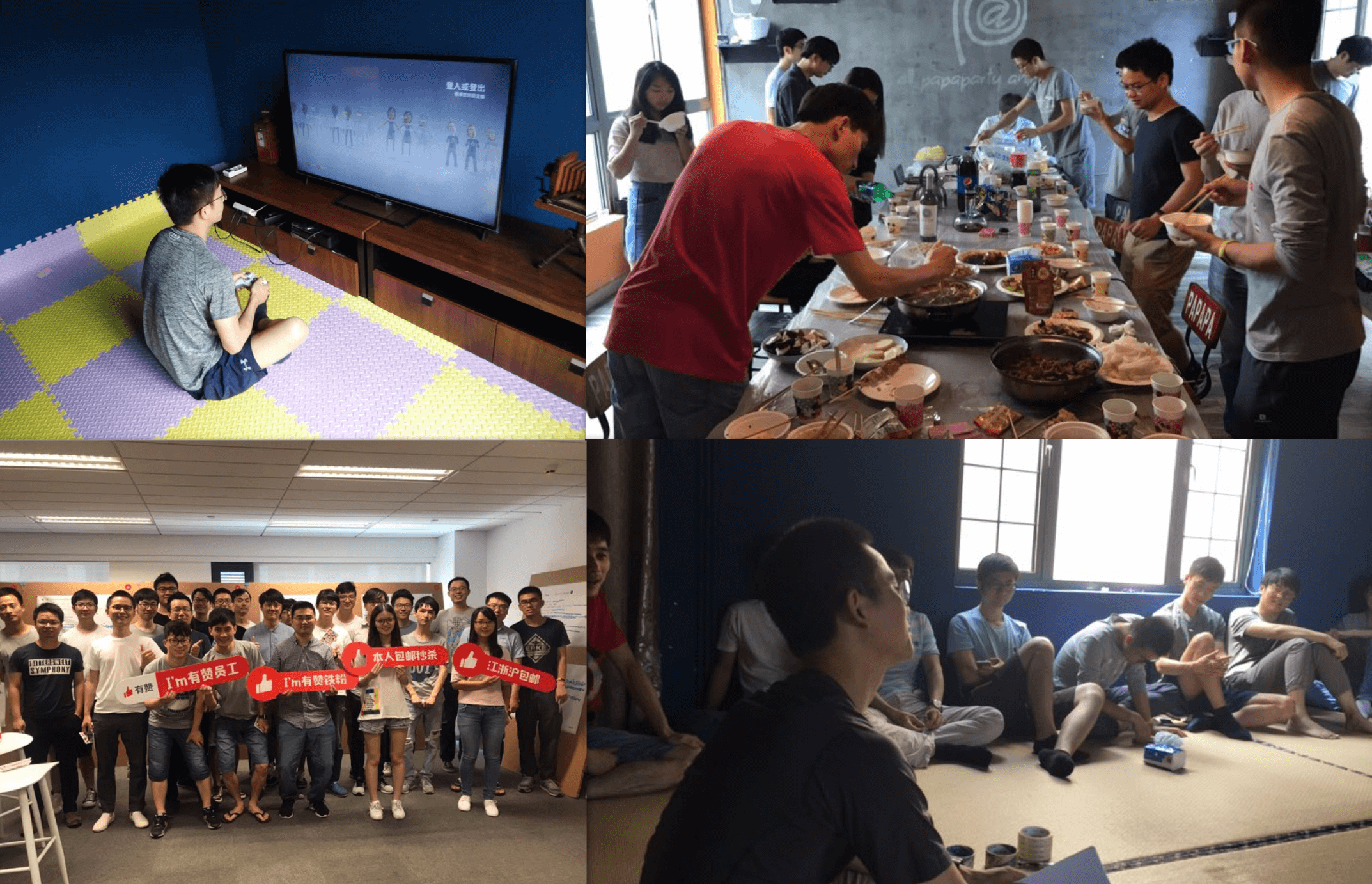
有赞前端是一个团结有爱的团队,在这里常常能看到十几个人结对编程的壮观场景,也经常能听到大家在某个技术问题上持续的争论,最后给出一个合理的解决方案。团队里每个月都会有两位同学作为生活小秘书,负责组织这个月的团建活动和水果采购。短短三个月里,团队已经组织了别墅轰趴、五重奏音乐会、卡丁车赛、棒球拓展、读书会等活动,可以说是非常会玩了~ 在这里,同事不仅仅是同事,也是生活中的好基友、逐梦路上的同行者。


关于项目
刚来有赞的时候,对业务开发的流程还不熟悉,所以大多数的时间都花在业务项目上,对技术项目的投入很少。在业务方面,主要是参与对有赞微商城 wap 端的迭代与重构,以及参与有赞会议等新项目的研发。经过了一段时间的适应,业务开发效率逐渐提高,开始能够抽出更多的时间投入在技术项目上,现在能够分配 30% 左右的时间去做技术项目,主要是对移动端 Vue 组件库的维护和优化。
在这里偶尔还能参与一些有趣的小项目,比如今年 7 月份我们组团去参加 JSConf 2017,为了宣传有赞前端团队,我们决定做一个介绍有赞前端的小程序,虽然我之前没接触过小程序开发,但是团队内部已经有了很成熟的小程序组件库,所以上手难度非常低,最后我们几个人只花了半天的时间就完成了整个小程序的开发,还是蛮有成就感滴。
我们对外开源了移动端 Vue 组件库 Vant,而我的主要工作便是将 Vant 打造成一个更优秀的开源项目。对于维护开源项目,我觉得最重要的是秉持着『工匠精神』,简单来说就是精益求精,把细节做到极致。这三个月里,我对 Vant 做了以下几点优化:
1.更小的体积。通过对组件构建流程的优化,Vant 单个组件的平均体积从 19.1 KB 减少到了 10.6KB(压缩前),比社区中常用的 Vue 组件库都要小巧。Vant 之所以能够达到如此小的体积,是因为构建过程中最大程度的避免了重复代码的生成。传统的 Vue 组件构建方法是通过 vue-loader 将 .vue 单文件组件转化为 .js 文件,但这个过程中会引入大量的重复代码,比如 Webpack 模块加载器、vue-loader 内置帮助函数、babel helper 等。而 Vant 对 .vue 单文件组件改用了 vue-template-compiler 直接编译的方式,并将生成的 render 函数动态插入到 script 部分中,再通过 babel 编译到 es5 版本。整个过程未涉及到 webpack 或 vue-loader 的调用,从而得到最精简的编译结果。
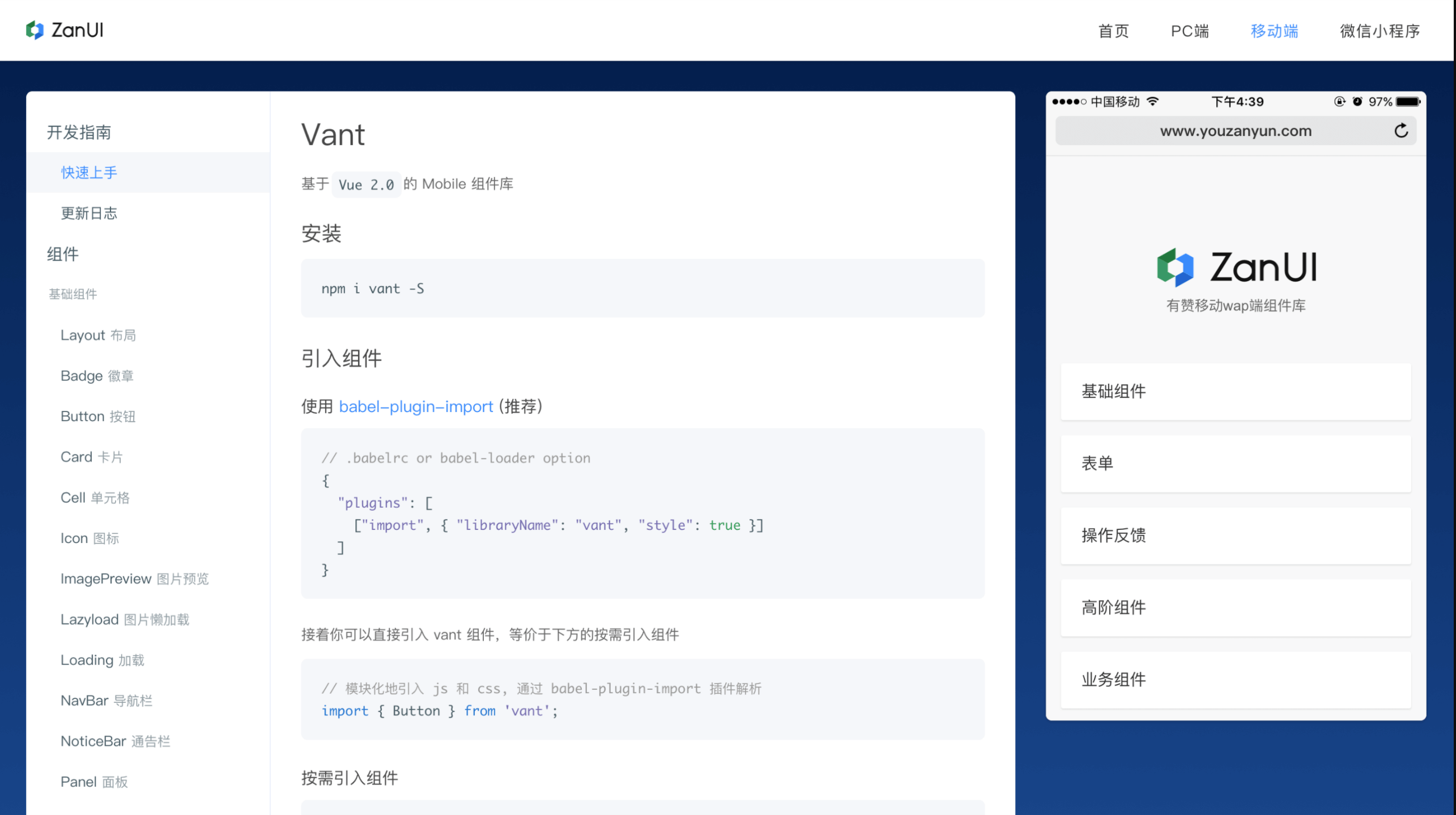
2.更优质的文档。对开源项目而言文档质量至关重要,因此我花了许多时间在文档的 UI 设计、调整以及示例简化上,目的是让用户能够无障碍地找到自己需要的内容。下图是目前 Vant 文档的样式,相对于之前的风格来说有了很大的改进,但仍然有很多的优化空间,因此后续几个月文档质量依然会是我们关注的重点。

3.支持 babel-plugin-import 插件,通过插件可以将代码转为按需引入的形式,避免不必要的代码引入。
目前 Vant 对外已经提供了 35+ 个组件,大多数是基础组件。而我们内部还有 40+ 个电商场景下的业务组件未开源,后续会逐渐将这些业务组件开源,使得 Vant 能够帮助使用者更快速地搭建出网站。
生活上的一些变化
在杭州生活了三个多月,已经逐渐融入了这座诗意的城市。得益于杭州轻松的生活节奏,我也有更多的时间去折腾自己想做的事情,像是每天练练吉他,读一会儿书,周末自己学着做菜,和同事一起出去看部电影。相对于北京快节奏的生活,杭州的慢生活更让我感到惬意和享受。
写在最后
新的生活才刚刚开始,前路依旧漫长,最后以纵贯线《亡命之徒》中的一段歌词结尾,与君共勉。